Developer Dagboek #4 – Angular Applicaties Upgraden – Deel III
Auteur: Danny Holstein
In twee eerdere blogberichten heb ik geschreven over het upgraden en updaten van Angular applicaties. Dit is een groot onderwerp en in dit nieuwe blogbericht worden een aantal andere zaken besproken die zich voordeden tijdens het upgraden en updaten van Angular applicaties.
Variabelen veranderen in Signals
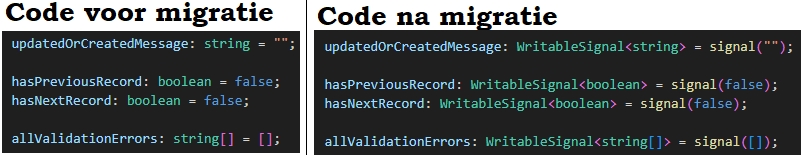
Om een Zoneless applicatie (dat is een Angular applicatie die geen gebruik maakt van Zone.js) mogelijk te maken, kunnen lokale variabelen in componenten worden veranderd in WritableSignals. Een nadeel van lokale variabelen is dat wanneer zij in verbinding staan met andere lokale variabelen deze allemaal geüpdatet moeten worden.
Een voordeel van WritableSignals is dat deze gebruikt kunnen worden in een ComputedSignal die alle updates en herberekeningen voor zijn rekening neemt. Hierdoor wordt de code beter en eenvoudiger. Mijn eigen Angular migratie tool inspecteert alle componenten en zoekt lokale variabelen die omgezet kunnen worden in WritableSignals. Wanneer er lokale variabelen zijn gevonden, dan wordt er niet alleen een WritableSignal van gemaakt, maar wordt het component en het HTML-template verder geüpdatet waarbij de WritableSignals worden aangeroepen als een functie in JavaScript.

Omdat de BEE-organisatie meerdere projecten heeft met veel code, is het ondoenlijk om handmatig iedere lokale variabele te veranderen in een WritableSignal. Mijn eigen Angular migratie tool bespaart dus opnieuw veel tijd en de werking van de code blijft hierbij onveranderd.
Ook Custom Pipes kunnen standalone zijn
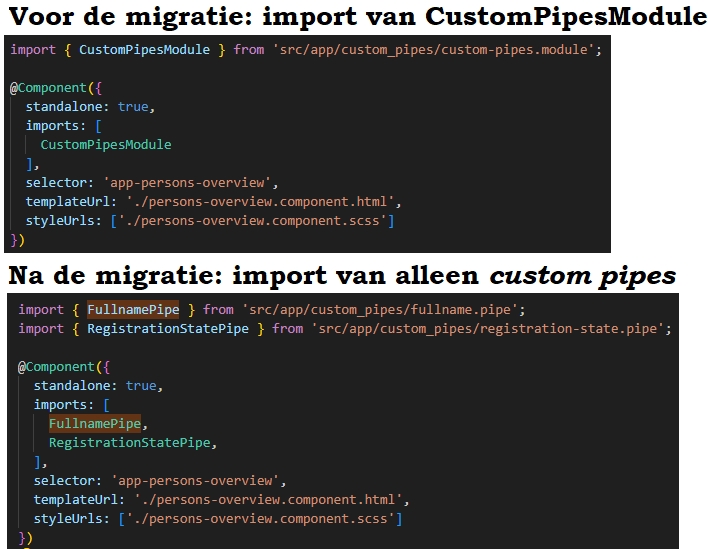
Niet alleen componenten, maar ook custom pipes en directives kunnen in Angular standalone zijn. Hierdoor kan een eventuele module die de custom pipes samenbundelt ook worden verwijderd. De code moet vervolgens wel worden aangepast. Wanneer de versie van Angular 18 of eerder is, dan moet in de custom pipe de standalone property worden toegevoegd. Voor Angular 19 en later is dit niet meer nodig, want daar zijn componenten, directives en pipes standaard standalone.
De tweede verandering vindt plaats in de componenten, waar een eventuele import van de module vervangen moet worden door imports van de standalone custom pipes zelf. En dit laatste geldt voor zowel de import-statements bovenaan in een component als de imports-array van de Component decorator. Mijn eigen Angular migratie-tool neemt hierbij al het typewerk uit handen. Tijdens het migratieproces worden alleen de custom pipes geïmporteerd die daadwerkelijk in het HTML-template worden gebruikt.

Wanneer de migratie is voltooid, dan zijn er wat meer regels code toegevoegd. Het alternatief is om alle custom pipes handmatig te importeren met een statement en in de imports-array te plaatsen. Maar dit laatste is alleen mogelijk voor kleine projecten. Wanneer de module niet meer wordt geïmporteerd, dan worden alle niet-gebruikte custom pipes ook niet meer geïmporteerd. Dit laatste zorgt voor duidelijkere code en betere prestaties.
Soft Deprecation van de directives [ngClass] en [ngStyle]
De veelgebruikte directives [ngClass] en [ngStyle] zijn weliswaar gemarkeerd als deprecated, maar het betreft hier een ‘soft deprecation’. Dit wil zeggen dat er geen strikte tijdlijn is waarin deze functionaliteit wordt verwijderd. Ook zijn er geen onmiddellijke veranderingen die de code breken. Deze 2 directives zijn nog steeds beschikbaar en functioneel. Het Angular Development team beveelt migratie aan, maar dit is niet verplicht. Wel migreren kan verbeteringen van de prestaties opleveren doordat de bundle-grootte wordt verkleind, want de imports van de [ngClass] en [ngStyle] directives zijn dan niet langer nodig.
Het alternatief voor de directives [ngClass] en [ngStyle] zijn respectievelijk de directives [class] en [style]. In veel gevallen zijn de directives meteen te vervangen, maar er zijn ook uitzonderingen. Een voorbeeld daarvan is dat een Set-object binnen deze directives in een normale array veranderd moet worden. Ook wanneer er een spatie is tussen de keys van een object, dan moet 1 directive opgesplitst worden in 2 delen. Wanneer er in [ngStyle] gebruik wordt gemaakt van bepaalde CSS-eenheden (px, em, rem, etc.) dan moet dit ook gescheiden worden.

Weghalen van ongebruikte imports en onnodige variabelen
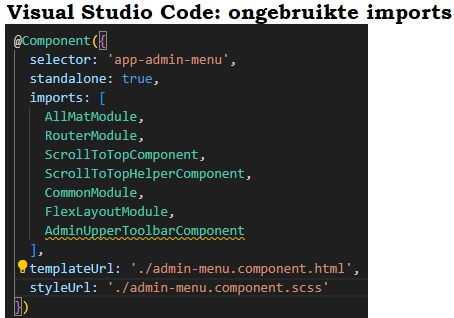
In Visual Studio Code is de Angular Language Plugin extensie bijzonder behulpzaam met het tonen van ongebruikte imports in een component, want deze worden voorzien van een gele kronkelende lijn die in het oog springt. In Angular 19 is er nu een schematic toegevoegd waarmee alle ongebruikte imports worden verwijderd, namelijk: ng generate @angular/core:cleanup-unused-imports

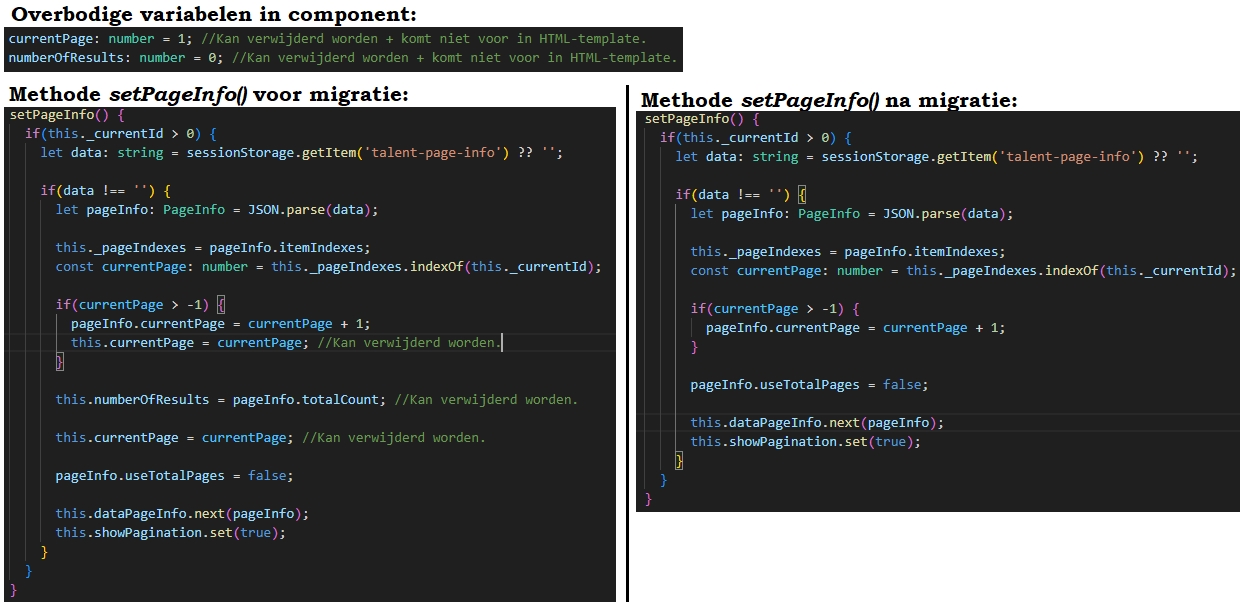
Het verwijderen van ongebruikte variabelen is een ander verhaal. Tijdens het ontwikkelen, debuggen en testen van een applicatie kan het voorkomen dat allerlei variabelen in de code van een component blijven staan. Wanneer een project verder groeit dan kunnen ongebruikte variabelen onopgemerkt blijven. Mijn eigen Angular migratie tool verwijdert variabelen die slechts een keer voorkomen in het component en niet voorkomen in het HTML-template. Hetzelfde geldt voor variabelen waaraan alleen een waarde wordt toegewezen, maar die niet dienen als toegewezen waarde of ergens gebruikt worden in bijvoorbeeld een if-statement.

De afbeelding hierboven toont dat de hoeveelheid regels code wat minder is geworden en hierbij wordt het algemene motto gevolgd dat ‘minder code, betere code’ is. Mijn eigen Angular migratie tool verwijdert ook verschillende lege regels achter elkaar die de code kunnen ontsieren. Het is niet moeilijk om ieder component handmatig van overbodige variabelen te ontdoen, maar met een of meerdere grote projecten kan dit een vervelend klusje worden en veel tijd kosten.
Tot slot
Tot zover de zaken die zich voordeden tijdens het updaten en upgraden van Angular applicaties. Na 3 blogberichten over dit onderwerp zijn de meeste zaken behandeld. Mijn eigen Angular migratie tool blijft verder in ontwikkeling door de updates van de huidige versie Angular 19 en de toekomstige release van Angular 20 ergens rond eind mei 2025.